CSS Shapes
Dans le jargon du web, le terme “CSS Shapes” peut être compris de deux manières:
1) produire des formes avec du CSS:
https://css-tricks.com/the-shapes-of-css/
Quelques jolis exemples:
Mais ce que nous allons traiter aujourd’hui, c’est le module CSS Shapes du W3C:
2) CSS Shapes Level 1
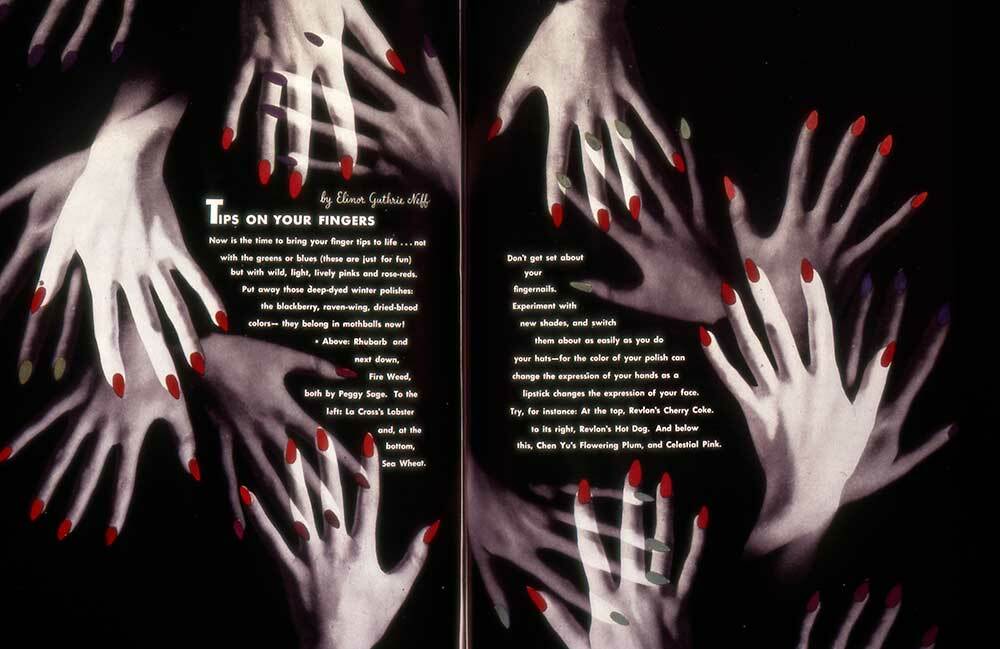
Voici une double-page du magazine Harper’s Bazaar. Dans les années 1940, le directeur artistique russe Alexey Brodovitch révolutionne la mise en page en combinant images et textes de manière audacieuse:

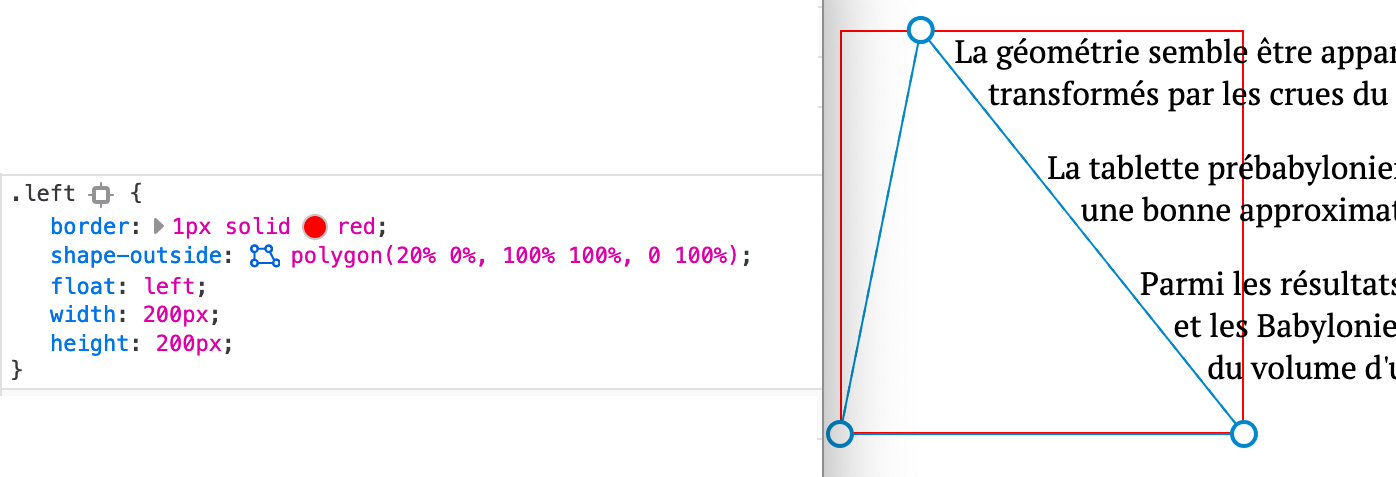
En CSS, il est possible d’appliquer des formes au texte avec le module CSS Shapes.

Peut-on l’utiliser dans les navigateurs? La réponse est donné par ce site: https://caniuse.com/css-shapes
Ce module fonctionne dans:
- Chrome depuis 2014
- Safari depuis 2017
- Firefox depuis 2018
- Edge depuis 2020
Voici la spécification W3C de ce module:
W3C Candidate Recommendation, 20 March 2014: “CSS Shapes describe geometric shapes for use in CSS. For Level 1, CSS Shapes can be applied to floats.”
Articles explicatifs
L’article explicatif fondamental: CSS Shapes 101, par Sara Soueidan, 2014
Autre article fondamental : Take A New Look At CSS Shapes, par Rachel Andrews, en 2018. Firefox vient alors d’implémenter les CSS Shapes.
Enfin, un 3e article très complet avec de bons exemples: An Introduction to CSS Shapes, par Tania Rascia, 2018.
Le challenge à réaliser
Lien du code de base:
https://codepen.io/timounfrekan/pen/BadmPeE?editors=1100
See the Pen Smashing Shapes - Gradients by Audrey (@timounfrekan) on CodePen.
Objectif demandé:
Inverser la position de la forme (la placer dans l’angle supérieur gauche).
Documentation
Exemples
Exemples à explorer:
- CSS shapes - circle: https://codepen.io/eracom/pen/JjJgByG
-
Alternative JSFiddle: https://jsfiddle.net/mschmalstieg/qmv3cney/2/
-
CSS shapes - polygon: https://codepen.io/eracom/pen/GREVBJm
- CSS shapes - circle with image: https://codepen.io/eracom/pen/mdwNjpB
- Lettrine en CSS shape: https://codepen.io/eracom/pen/JjJgaOM
- Smashing Shapes - Gradients: https://codepen.io/rachelandrew/pen/zJNRpL
Exemples avec Clip Path:
- Clip Path polygon sur une image: https://codepen.io/eracom/pen/rNwXZmj
- Clip Path et animation: https://codepen.io/team/css-tricks/pen/10c03204463e92a72a6756678e6348d1
Un outil qui aide à comprendre les Clip-Path: https://bennettfeely.com/clippy/